Saddle up, Feel the wind, Brotherhood, All for one for all, Cult, Leh Ladakh, Freedom, Passion, Nirvana, were some of the key words emerging on a tissue paper at Star Bucks on a Sunday noon. This may get you wondering what was really going on. This was the kick-off meeting for making “Rider wali feeling” (A Biker’s Anthem) which was released on 15th August 2017.
Before we dive into the main subject, I would like to point something out, which I realized while I was coming up a title for this article. “Drawing parallels”, might have some literal meaning. When I write “Creating UX = Creating MUSIC”, there are actually 2 parallel lines in form of an “Equal to” sign. Thus it signifies that you are comparing two entities and find similarities between them.
Moving back to the main topic, creating music and user experience have a lot in common and the most obvious amongst it is “Experience” which is the outcome. I was fascinated by this discovery, but only after the project was over. The resemblance in these 2 processes was so immense, so I thought of sharing it via this small piece or article.
“Any design process more or less follows the same road map to finally cater to a purpose or what we call as Solving a problem”. This project was not so much about “Solving Problem” but it happens to be about creating experience.
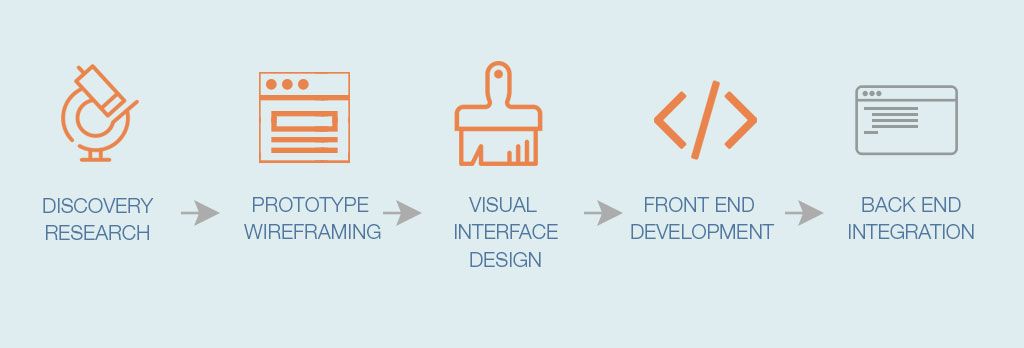
So let’s get loosely familiarized with major steps of building a user experience process














VIEW MUSIC MIND MAPS