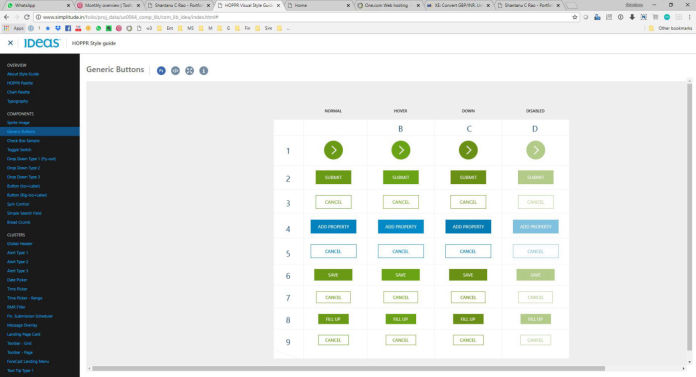
Component Library - 2015
As the UX involvement was coming to an end, it had to end with a feed forward for the engineering team to be able to keep building new modules and screens even without any UX or VD engagement. The only way to enable that was to build a simple component library and empower the engineers to pick ready plug an play components to build new pages.
Automated Design specs for embedded systems
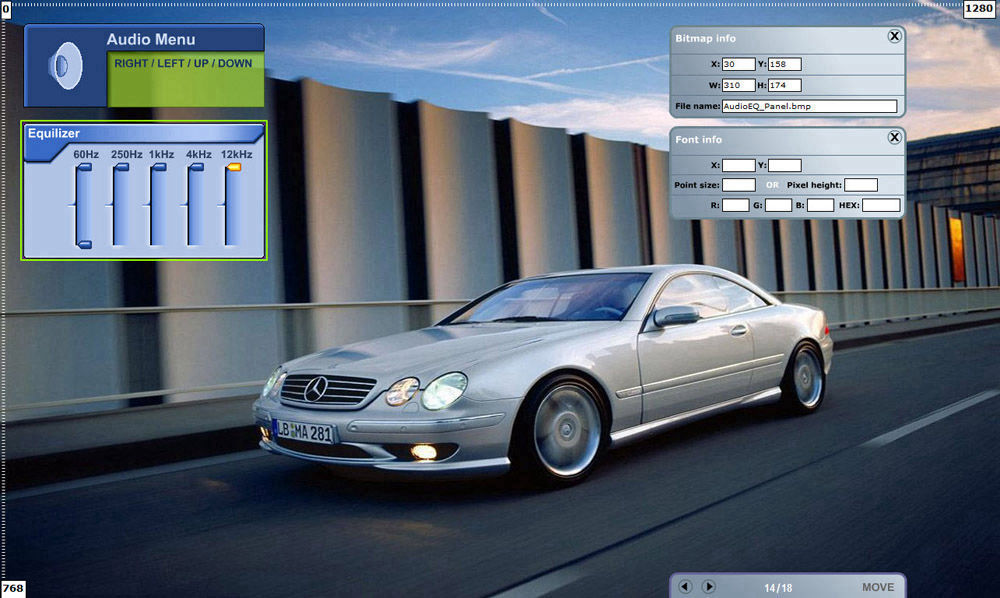
The Idea triggered when I was working in flash for some other project using Action script for some advance effects. It hit me at that moment that flash can return certain values of a graphic element on screen. For e.g. its X and Y coordinates, Its dimensions, color values, and also certain properties which can be hard coded in case they do not change.
Dynamic Installation Wizard
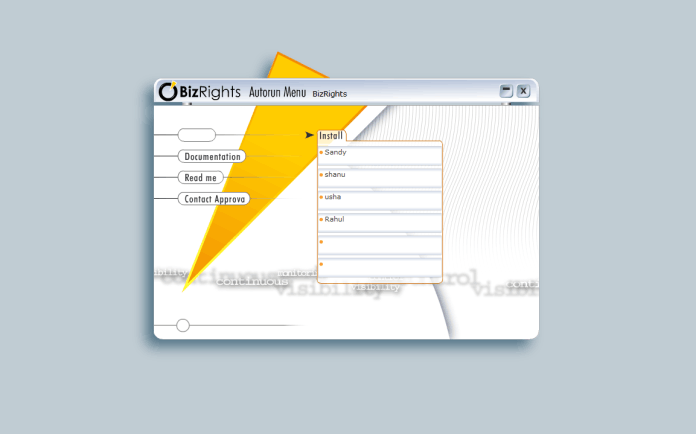
This product was like a SAP extension. It provided some in-depth services which SAP could not. It behaved like a plug-in and inherited SAP data base to full fill the features it offered. The installation wizard had to be built every time when a new version was released. So I automated the process using actions script in flash and a window-less .exe generator
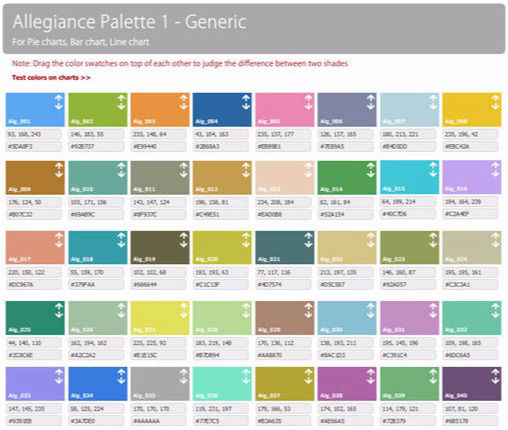
Crazy Data Visualization attempt
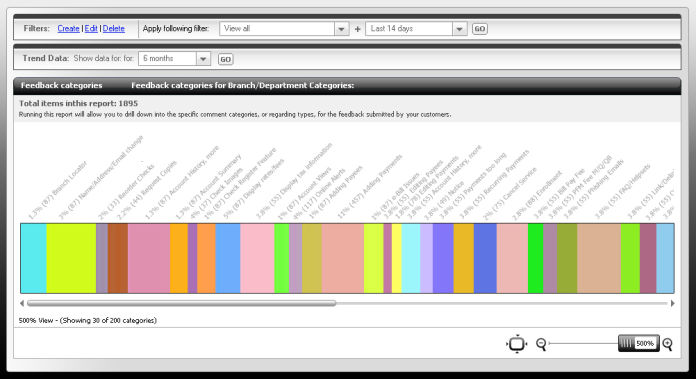
This was a proactive attempt to see if we could convert huge amount of data into a visualisation. A pie chart can cater to a certain number of data points when we want to show how much share out of 100% does 1 data point occupies. But when the number of data point increase, is there a way to show the share of a data point and at the same time have all the data points in view. This was I tried to explore.
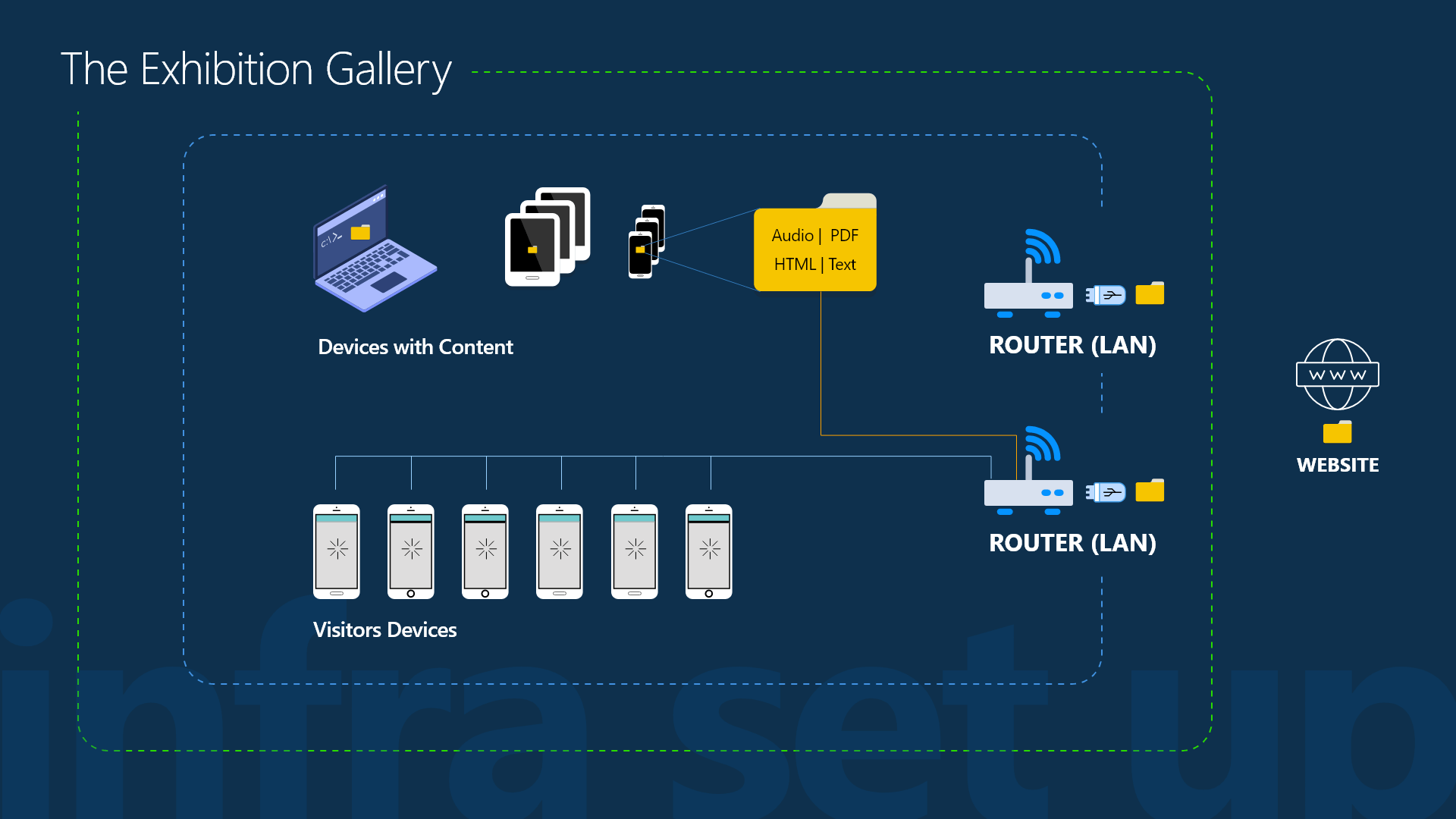
Exhibition Guide App/System
What if you want to build a automated system that will give you details of an exhibit in audio or text format and you don't have to borrow the audio player from the museum service.
You can use your mobile device as your personal assistant while you move around the gallery. You are comfortable with your earphones or headphones, why use the used ones.
Check out a budget option for such a service
Make it Zero To Be a Hero
A practice manager's main role is to attend all the operational needs of a clinic and attend patients, visitors like MRs, help the doctor plan their day. This means that the users should be able to accomplish their task without spending too much time on the computer or in the system.
So we came up with a UX rule which was - Make it Zero to be a Hero
Innovation for Practicality
We pulled out a smart way to save the bucks and time to carry out End user testing to compare usability of our product concept with the "already existing" products in the market.
Remember its 2008 and how we user Touch screen monitor to mimic the interface of an Induction cooker